
Sugen på att skapa en egen hemsida men vet inte riktigt var du ska börja? Lugn, vi har satt ihop en guide som tar dig steg för steg för att skapa en egen hemsida. Guiden innehåller inga krångliga ord och är enkel att följa! Om du önskar hjälp med att skapa hemsidan, kolla in våra tidigare projekt.
Steg 1: Välj Webbhotell och Domännamn
Ett webbhotell är den plats på nätet där din hemsida kan bo (webbhotell) och en adress så att folk hittar dit (domännamn). Det är en digital hyresvärd som ser till att din sajt är online. När du väljer, värdera Pålitlighet (så din sida inte ligger nere stup i kvarten), snabb kundsupport (guld värt när paniken slår till!) och tillräckligt med lagringsutrymme är minst lika viktigt. Kom ihåg, en snabbare hemsida, tack vare ett bra webbhotell, gör besökarna gladare. Det finns svenska alternativ som Loopia, Misshosting och One.com, och internationella som Siteground eller Bluehost.
Domännamnet är din unika adress, typ ”www.dittforetag.se”. Sikta på något kort, som fastnar, och som berättar vad du gör. Försök väva in nyckelord som är relevant för din business. Kör på, det kan hjälpa lite med SEO! Men det viktigaste: kolla att namnet är ledigt innan du bestämmer dig. Detta görs oftast direkt på webbhotellets hemsida.

Exempel på att Skapa en Hemsida med Webbhotell och Domännamn
Låt oss säga att vi har Fias Fotostudio. Fia är en porträttfotograf och vill skapa en egen hemsida för att visa upp sin portfolio och locka nya kunder. Fia har massor av högupplösta bilder. Därför behövs det ett webbhotell som erbjuder tillräckligt med lagringsutrymme och bra prestanda så att hennes bildtunga sida laddar snabbt. Hon vill inte att potentiella kunder ska tröttna och klicka sig bort. Webbhotellet behöver bra kundsupport ifall hon stöter på tekniska problem, eftersom hon inte är superteknisk själv.
Fia vill ha ett professionellt och lättigenkännligt namn. Hon funderar på fiasfotostudio.se. Det är relevant, innehåller hennes namn och vad hon gör (”fotostudio”). Det är också relativt kort och lätt att komma ihåg. Hon kollar upp det på ett webbhotells domänsökningsfunktion och ser att det är ledigt. Hon övervägde också fotograffia.se, men kände att fiasfotostudio.se lät mer etablerat. .se känns också rätt eftersom hon primärt siktar på svenska kunder.
- Sammanfattning För Steg 1:
- Webbhotell: Digital hyresvärd, tänk på tillförlitlighet, support, lagringsutrymme.
- Prestanda: Bra webbhotell = bättre prestanda.
- Domännamn: Unik adress, kort, minnesvärt, relevant.
- SEO-tips för domän: Använd relevanta nyckelord.
- Kolla domän: Se till att namnet är ledigt.

Steg 2: Välj en Webbplattform (CMS)
Nu när du har din digitala tomt och adress är det dags att välja verktyg för att bygga själva huset. Det är här CMS (Content Management System) kommer in. Ett CMS är ett system som underlättar att skapa, redigera och hantera allt innehåll på din hemsida utan att du behöva kunna koda. Du kan skriva blogginlägg, ladda upp bilder, ändra texter och design med några klick. Det förenklar helt enkelt hela processen.
WordPress är det mest populära CMS:et globalt, det är flexibelt och det finns ett stort utbud av teman (designmallar) och plugins (tilläggsfunktioner) för att skapa en egen hemsida. WordPress ekosystem är designat för att rymma användare med vitt skilda tekniska förmågor. Det globala WordPress-communityt kan också vara en stor resurs. Om du stöter på ett problem finns det en mycket god chans att någon annan redan har haft samma problem och att lösningen finns dokumenterad på forum, bloggar, YouTube eller i officiell dokumentation. Squarespace är känt för sina snygga mallar och användarvänlighet, medan Drupal är ett kraftpaket för mer komplexa sidor, som kräver mer tekniskt kunnande. Fundera på dina tekniska kunskaper och hur mycket du vill kunna koda innan när du väljer CMS.
Exempel på webbplattform:
Efter att Fia säkrat sitt webbhotell och domännamn står hon inför nästa viktiga beslut: vilket verktyg ska hon använda för att bygga sin hemsida? Med tanke på hennes behov är WordPress ett utmärkt val.
Anpassning och Användarvänlighet för Fia (som inte är superteknisk):
Fia nämnde att hon inte är ”superteknisk” och detta är där WordPress kan vara ett bra alternativ. Hon kan välja bland tusentals WordPress-teman som är designade specifikt för tex fotografer. Vilket underlättar designen och skapandet av hemsidan. Många av dessa teman kommer med dra-och-släpp-verktyg (så kallade ”page builders”) som Elementor eller Divi. Detta innebär att Fia kan designa sina sidor visuellt, flytta runt bildgallerier, textblock och kontaktformulär med musen, utan att behöva skriva en enda rad kod. Det är som att bygga med digitala legobitar. Skulle hon ändå stöta på problem eller vilja lära sig mer, är WordPress-communityt en ovärderlig resurs. Hon kan enkelt hitta guider, videor och forum där hon kan få hjälp, vilket minskar hennes oro för tekniska utmaningar.
Flexibilitet och Skalbarhet för Fias Fotostudio:
Fia behöver en hemsida som kan visa upp hennes högupplösta bilder på ett snyggt sätt. Hon kan börja med ett fotogalleritema som fokuserar på bildpresentation. Tänk dig att hon startar med en enkel portfolio-sida där hon kan visa upp sina bästa porträttbilder. Men vad händer om Fia i framtiden vill sälja prints av sina bilder, erbjuda fotokurser online, eller låta kunder boka fotograferingar direkt via hemsidan? CMS:en måste ha en skalbarhet med tex plugins, vilket finns på bland annat WordPress.
Hon kan lägga till funktioner som e-handel med WooCommerce för att sälja sina bilder, ett bokningsplugin för att hantera fotograferingar, eller ett medlemsplugin för att sälja tillgång till onlinekurser. Flexibiliteten gör att Fias hemsida kan växa och utvecklas med hennes affärsbehov, utan att hon behöver bygga om allt från grunden. En annan funktion för att hemsidan ska synas bättre på Google, så kan hon installera ett SEO-plugin som tex Yoast SEO, vilket hjälper att optimera sidorna för sökmotorer utan djupa tekniska kunskaper. Dessa plugins är som små appar som lägger till specifik funktionalitet utan att behöva koda själv.
Ett plugin-ekosystem, med tiotusentals gratis och premium-alternativ, gör att du kan skräddarsy webbplatser exakt efter dina behov utan att behöva anlita en utvecklare för varje liten funktion. Det är ett så kallat ”plug-and-play”som sätter kraften att bygga avancerade webbplatser i händerna på användaren.
- Bullet points för Steg 2:
- CMS: Verktyg för att skapa och hantera innehåll utan kod.
- Populära CMS: WordPress (användarvänligt), Squarespace (simplifierat), Drupal (komplext men utan gränsen).
- Val av CMS: Tänk på tekniska kunskaper, hur stort community och anpassningsbehov.
Steg 3: Designa Din Webbplats
Responsiv design är det viktigaste. Det betyder att din hemsida måste se bra ut och funka felfritt oavsett om besökaren använder en mobil, surfplatta eller dator. Välj färger, typsnitt och bilder som går i linje med ditt varumärke. Ett genomgående färgtema som knyter an till din logga är en bra idé. Färgerna på din hemsida är lite som kläderna du har på dig när du ska på en viktig intervju – de säger en hel del om dig och vad du vill förmedla. Färgerna skapar en känsla, en stämning. Är det en lugn och seriös sida, eller en lekfull och energisk? Men om färgerna skär sig, är svåra att läsa mot, eller helt enkelt inte passar med det du vill förmedla, då kan det istället skrämma bort folk. Det handlar om att skapa en visuell upplevelse som förstärker ditt budskap och får besökarna att trivas.
Navigeringen är avgörande. Skapa en egen hemsida där dina besökare enkelt fattar hur de hittar det de söker. Om kunderna inte hittar det de letar efter, då blir de frustrerade och går någon annanstans. Samma sak med din hemsida. En bra navigering gör att de lätt hittar det de söker. Det ska vara logiskt och enkelt att förstå. Om det är snurrigt och man måste leta efter varje grej, ja då tröttnar man snabbt och klickar sig vidare. En klockren navigering håller kvar besökarna längre och gör att de får en positiv upplevelse.
Navigering och färgtema är fundamentala för att din hemsida ska bli en succé. De hjälper dig att hålla kvar besökarna, ge dem en bra känsla och förhoppningsvis få dem att göra det du vill att de ska göra, oavsett om det är att läsa mer, köpa något eller kontakta dig!

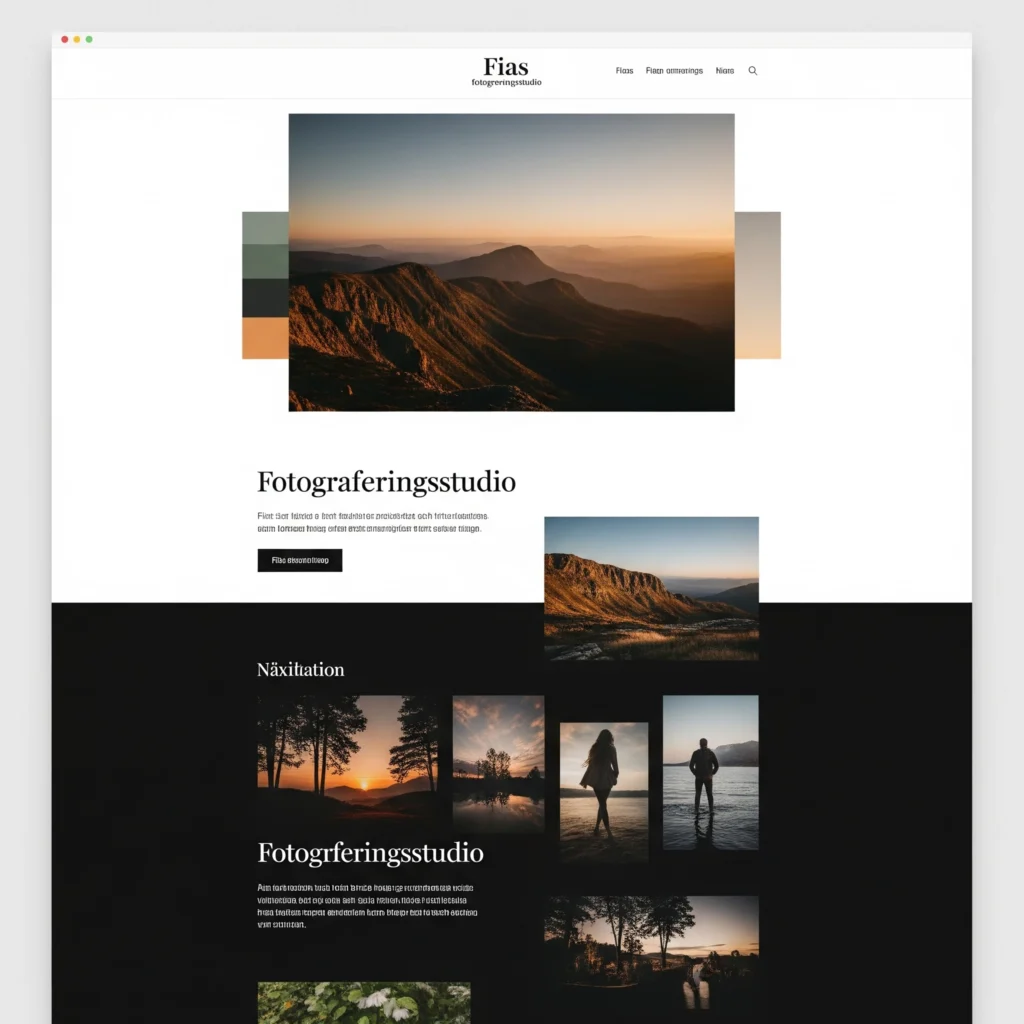
Exempel: Designa en Visuellt Identitet För Fias Fotostudio
För Fias Fotostudio handlar färgpaletten om att omedelbart visa vad hon står för. Hon vill att hennes hemsida ska spegla den känsla hon förmedlar i sina porträtt: äkthet, värme och en tidlös stil. Därför väljer Fia jordnära toner som mörkbrunt, mjukt bärnsten och dämpad grön. De färgerna skriker natur, genuinitet och det där lilla extra hantverket som Fia lägger ner i varje bild. Det blir en visuell förankring som bygger förtroende och lockar kunder som värdesätter kvalitet och ett personligt uttryck. När de här färgerna genomsyrar hela hemsidan – i bakgrunder, knappar, illustrationer och text – skapas en enhetlig och stark känsla för Fias varumärke.
Typsnittsvalen är minst lika viktiga. Ett robust, lite gammaldags typsnitt för rubriker kan ge en känsla av historia, tradition och stabilitet – perfekt för att lyfta fram Fias passion för porträtt eller specifika fotoprojekt. Samtidigt är ett rent och lättläst typsnitt för brödtexten avgörande för att besökare enkelt ska kunna ta till sig information om hennes tjänster, priser eller hur man bokar en fotografering. Kombinationen av dessa typsnitt skapar inte bara en visuell hierarki utan också en personlighet som speglar Fias varumärke, samtidigt som det är superenkelt att läsa.
Responsiv Design: Skapa en Hemsida för Alla Enheter för Fias Kunder
Att ha en responsiv design är inte längre en lyx, det är en självklarhet, särskilt för Fias Fotostudio. Tänk dig att potentiella kunder sitter i soffan, på bussen eller är ute och fikar och vill titta på Fias portfolio via sin mobil. De kanske söker efter ”porträttfotograf i Stockholm” på sin smartphone.
En responsiv design betyder att Fias hemsida automatiskt anpassar sig efter skärmstorleken på den enhet den visas på – oavsett om det är en stor datorskärm, en surfplatta eller en mobiltelefon. För Fias kunder innebär detta att:
- Bilder på hennes fantastiska porträtt skalas ner snyggt så de inte tar upp hela mobilskärmen eller ser pixliga ut.
- Textstorleken justeras så texterna är lätta att läsa utan att behöva zooma in, och raderna blir inte för långa.
- Navigationsmenyn kollapsar smart till en ”hamburgermeny” på mindre skärmar för att spara utrymme, men är fortfarande enkel att öppna och använda.
- Knappar och andra klickbara element är tillräckligt stora och har gott om utrymme runt sig så de är enkla att trycka på med ett finger, utan att man råkar klicka fel.
En väldesignad responsiv sida ger en superenkel och positiv upplevelse oavsett vilken enhet besökaren använder. Det minskar frustration och risken att de lämnar sidan. Dessutom visar det på Fias professionalism och omtanke om sina kunder.
Navigering: Hitta Rätt Vägledning på Fias Hemsida
Navigeringen för Fias hemsida ska vara användarvänlig. Hennes val av huvudmeny är tydlig och direkt – den speglar precis vad en typisk besökare till en porträttfotografs hemsida troligen vill veta.
- ”Portfolio”: Detta är ofta huvudattraktionen för Fia. Här förväntar sig besökaren att se hennes bästa porträttbilder, kanske uppdelade i kategorier som barn, familj, bröllop etc. Möjligheten att enkelt klicka sig vidare till enskilda gallerier ger en djupare inblick i hennes stil och kvalitet.
- ”Tjänster”: Här kan Fia presentera vilka typer av fotograferingar hon erbjuder, som till exempel studiofotografering, utomhusfotografering eller event. Kanske även lite information om priser eller paket.
- ”Om Fia”: Ger en personlig bakgrund till Fia som fotograf, hennes filosofi eller varför hon älskar att fota porträtt. Det bygger varumärkeslojalitet och en personlig koppling till kunden.
- ”Boka tid / Kontakt”: Grundläggande information som telefonnummer, e-post och kanske ett bokningsformulär. Superviktigt för att potentiella kunder enkelt ska kunna ta kontakt och boka en fotografering.
Genom att hålla huvudmenyn ren och använda standardiserade benämningar minimeras förvirring. Besökaren ser direkt var de ska klicka för att hitta den information de söker. Denna tydliga struktur leder besökaren genom hemsidan på ett logiskt sätt, vilket skapar ett gott intryck och gör att de snabbt får vad de behöver. Dålig navigering kan annars leda till frustration och att besökaren helt enkelt lämnar hemsidan.
- Bullet points för Steg 3:
- Design: Viktigt för första intrycket.
- Responsiv design: Ser bra ut på alla enheter.
- Varumärke: Välj färger och typsnitt som matchar.
- Färgtema: Genomgående och associerat med loggan.
- Navigering: Enkel och intuitiv.
Steg 4: Optimera Din Webbplats
När du har designat hemsidan, så måste du optimera den. En optimerad hemsida ökar chanserna för att sökmotorer identifierar och rekommenderar den framför miljoner andra förslag. Det gäller därför att skapa en egen hemsida som sticker ut både designmässigt och ur ett optimeringsperspektiv.
Att optimera en hemsida kallas för SEO (Sökmotoroptimering), det handlar om att göra din sida så attraktiv som möjligt för sökmotorer som Google. Använd relevanta nyckelord (de ord och fraser folk faktiskt söker på) i dina texter och rubriker. Optimera dina bilder så de inte är för tunga och gör sidan seg – en snabbladdad webbplats är guld värd, både för användarupplevelsen och din ranking.
Säkerhet är också superviktigt. Ett SSL-certifikat (som ger dig HTTPS i adressen) krypterar data och skyddar innehållet. Håll också din plattform och alla tillägg uppdaterade. Och glöm inte mobilanpassningen – dubbelkolla att allt funkar perfekt även på små skärmar.
Exempel: Optimering av Fias Fotostudio
För Fias Fotostudio, ett lokalt företag, är Lokal SEO avgörande. När någon i Stockholmstrakten letar efter en porträttfotograf, vill Fia att hennes studio ska dyka upp högt i sökresultaten. Tänk dig att en potentiell kund googlar ”porträttfotograf Stockholm”, ”barnfotograf Södermalm” eller ”familjefotografering pris”. Fia vill vara bland de första alternativen de ser.
För att uppnå detta behöver Fia använda relevanta nyckelord strategiskt på sin webbplats. Dessa ord och fraser signalerar till sökmotorer som Google vad Fia erbjuder och var hon finns. Exempel på nyckelord för Fia kan vara: ”porträttfotograf [stad]”, ”barnfotograf [stadsdel]”, ”familjefotografering Stockholm”, ”bröllopsfotograf [område]”.
Dessa nyckelord bör inte bara inkluderas i löpande text utan också i viktigare områden på webbplatsen:
- Sidtitlar (Title Tags): Detta är den klickbara rubriken i sökresultatet och överst i webbläsarfliken. En effektiv titel för Fia skulle kunna vara: ”Porträttfotograf Stockholm – Fias Fotostudio | Bröllop & Familjefoto”.
- Meta-beskrivningar (Meta Descriptions): Den korta texten under sidtiteln i sökresultatet. Den ska locka besökare att klicka. Exempel: ”Fias Fotostudio – Er professionella porträttfotograf i Stockholm. Vi skapar tidlösa bilder av familj, barn och bröllop. Boka din fotografering idag!”
- Rubriker (H1, H2, etc.): Används för att strukturera innehållet på sidan. En H1-rubrik kan vara: ”Välkommen till Fias Fotostudio – Din erfarna porträttfotograf i Stockholm”. Underkategorier (H2) kan vara ”Barnfotografering”, ”Bröllopsfotografering” och ”Familjefotografering”.
- Bilders Alt-text (Alt Text): Beskriver bilden för sökmotorer och skärmläsare. För Fia är detta extra viktigt med alla hennes bilder. Exempel: ”Bild på glad familj under familjefotografering i Stockholms skärgård av Fias Fotostudio.” eller ”Vackert bröllopsporträtt taget av Fias Fotostudio i Gamla Stan.”

Utöver webbplatsen är en optimerad profil på Google My Business (GMB) helt avgörande för Fias lokala synlighet. Här kan hon lägga in korrekt adress, öppettider, telefonnummer, hemsidesadress och ladda upp professionella bilder. Att svara på recensioner från kunder är också viktigt för att bygga förtroende och förbättra rankningen.
Optimering för Snabb Laddning & Mobilanpassning: Nå Kunderna på Språng
Fia har massor av högupplösta bilder, och som vi nämnt är snabb laddningstid kritisk. Föreställ dig att en potentiell kund är på mobilen under lunchrasten och söker efter en porträttfotograf. Om Fias hemsida tar lång tid att ladda på grund av tunga bilder, är risken stor att de tappar tålamodet och klickar vidare till en konkurrent.
Mobilanpassning (responsiv design) är, som vi redan diskuterat, avgörande för att Fias webbplats ska se bra ut och fungera perfekt på alla skärmar. Att optimera bilder är en av de snabbaste sätten att förbättra laddningstiden för Fias bildtunga portfolio. Bilderna måste komprimeras digitalt för att minska filstorleken utan att förlora alltför mycket kvalitet. Det finns verktyg, både online och som WordPress-plugins, som kan hjälpa Fia med detta. Att använda moderna bildformat som WebP kan också ge bättre komprimering än traditionella JPG eller PNG. Utöver bilder kan faktorer som Fias webbhotells prestanda och optimering av webbplatsens kod (CSS och JavaScript-filer) också påverka hastigheten.
En snabb och mobilvänlig webbplats förbättrar användarupplevelsen avsevärt. Det minskar avvisningsfrekvensen (att besökare lämnar sidan direkt) och uppmuntrar dem att stanna kvar och utforska Fias portfolio. Dessutom prioriterar sökmotorer som Google snabba och mobiloptimerade webbplatser i sina rankningsalgoritmer, vilket ger Fia en dubbel vinst: bättre för kunden och bättre för SEO.
Säkerhet (SSL): Skapa Förtroende och En Modern Webbplats
Ett SSL-certifikat är en grundläggande säkerhetsåtgärd som krypterar dataöverföringen mellan besökarens webbläsare och Fias webbplats. Även om Fia kanske inte säljer prints direkt online i början, kommer hon troligtvis ha ett kontaktformulär där kunder kan boka tider eller ställa frågor. I dessa fall skickas personlig information som namn och e-postadress. Ett SSL-certifikat säkerställer att denna information överförs säkert och inte kan snappas upp av obehöriga.
Det mest synliga beviset på ett SSL-certifikat är ”HTTPS” i början av webbadressen och det lilla hänglåset som visas i webbläsarens adressfält. Detta signalerar till besökare att webbplatsen är säker att interagera med. I dagens digitala landskap förväntar sig användare att alla webbplatser de besöker ska vara säkra. Att inte ha SSL kan uppfattas som oprofessionellt eller till och med väcka misstankar.
Från ett SEO-perspektiv har Google bekräftat att HTTPS är en rankningsfaktor. Även om det kanske är en relativt liten faktor, är det en enkel åtgärd att vidta för att ge Fias webbplats en liten skjuts i sökresultaten och säkerställa att den följer moderna webbstandarder. De flesta webbhotell erbjuder numera gratis SSL-certifikat (t.ex. via Let’s Encrypt) som är enkla att installera, ofta med bara ett klick.
Genom att prioritera dessa aspekter – noggrann nyckelordsresearch för lokal SEO, optimering för snabb laddning och mobilanpassning, samt implementering av SSL – bygger Fia inte bara en vacker portfolio utan också en webbplats som rankar högt, ger en fantastisk användarupplevelse och ingjuter förtroende hos potentiella kunder.
Har du några frågor om hur Fia kan hitta de bästa nyckelorden för just sin verksamhet?
- Bullet points för Steg 4:
- SEO: Viktigt för synlighet i sökresultat.
- Optimering: Använd nyckelord, optimera bilder, snabb laddning.
- Säkerhet: SSL-certifikat (HTTPS), håll webbplatsen uppdaterad.
- Mobilanpassning: Fungerar lika bra i mobilen som på datorn.
Fördelar med att Skapa en Egen Hemsida
Skapa en egen hemsida ger massor av fördelar:
Synlighet Online
Tänk dig din hemsida som ditt digitala skyltfönster som är öppet 24/7, året runt. Till skillnad från en fysisk butik som har öppettider, eller en annons i lokaltidningen som kanske bara syns en dag, är din hemsida alltid tillgänglig för vem som helst, var som helst. Folk kan hitta dig via Google precis när de behöver det du erbjuder. Du når inte bara folk i ditt närområde, utan potentiellt en mycket bredare publik – kanske till och med globalt om det är din grej! Det är din chans att fånga upp kunder och intresserade som du annars aldrig skulle ha nått. Dessutom, om någon hör talas om dig, är det första de gör oftast att googla – och då vill du ju att din proffsiga hemsida dyker upp, inte bara en halvdan sociala medier-profil.
Stärk Ditt Varumärke
Din hemsida är ditt digitala högkvarter, platsen där du bestämmer exakt hur du och ditt varumärke ska uppfattas. Du kan mejsla fram en professionell online-närvaro som bygger förtroende och trovärdighet. Med din egen design, dina egna texter och bilder kan du berätta din historia, visa din expertis och verkligen förmedla känslan av ditt varumärke. Det handlar om att bygga upp varumärkeskännedom på dina villkor. Istället för att vara begränsad av formatet på sociala medier, ger hemsidan dig full kontroll. Det är din scen, din röst. Folk kommer att se att du är seriös och har lagt ner tid på att presentera dig på ett bra sätt.
Boosta Kundengagemanget
Att skapa en egen hemsida är inte bara en envägskommunikation där du pratar och ingen svarar. Tvärtom! Det är en grym plattform för att interagera med dina kunder och bygga starkare, mer lojala relationer. Du kan ha en blogg där läsare kan kommentera och ställa frågor, ett kontaktformulär som gör det lätt att nå dig, eller kanske till och med ett forum där dina användare kan snacka med varandra. Genom att erbjuda värdefullt innehåll och möjligheter till dialog skapar du ett community kring ditt varumärke. Folk känner sig sedda och hörda, vilket är ovärderligt för att bygga upp lojalitet på lång sikt. Du kan också samla e-postadresser för nyhetsbrev och hålla kontakten den vägen.
Öppnar Dörren för Onlineförsäljning
Vill du sälja produkter eller tjänster? Då är en hemsida nästan ett måste! Du kan sätta upp en fullfjädrad webbshop och sälja dina grejer direkt online, och på så sätt öka dina intäkter betydligt. Det kan vara allt från fysiska produkter som kläder eller hantverk, till digitala produkter som e-böcker eller kurser, eller varför inte tjänster som coaching eller konsultationer som folk kan boka direkt. Detta öppnar upp en helt ny försäljningskanal som kompletterar eventuell fysisk försäljning, eller så kan det vara din huvudsakliga väg till affärer. Ofta kan det också innebära lägre omkostnader än en fysisk butik. Plus, du når kunder som föredrar att handla bekvämt hemifrån soffan.
Leverera Snabbare Kundservice
En hemsida kan vara din bästa medarbetare när det gäller kundservice. Genom att publicera en utförlig FAQ-sektion (vanliga frågor och svar), kunskapsbanker eller ”så här gör du”-guider, kan dina kunder hitta svar på sina frågor själva, när som helst på dygnet. Detta minskar trycket på din direkta support och gör kunderna nöjdare eftersom de får hjälp snabbt. Du kan också ha kontaktformulär som dirigerar frågor till rätt person, eller integrera chattfunktioner för omedelbar hjälp under kontorstid. Att erbjuda kundsupport och information direkt på webbplatsen visar att du bryr dig och vill göra det enkelt för dina kunder.
FAQs om Att Skapa En Egen Hemsida
Några vanliga funderingar:
- Behöver jag kunna koda för att skapa en egen hemsida? Nej, det finns massor av användarvänliga plattformar (Wix, Squarespace, WordPress med sidbyggare) som inte kräver kodkunskaper.
- Hur mycket kostar det att skapa en egen hemsida? Allt från nästan gratis till tusenlappar, beroende på dina behov och ambitioner. Luminoussites hjälper dig nå dina mål!
- Vilken plattform är bäst för nybörjare? Webnode och Wix är ofta rekommenderade för sina enkla gränssnitt. Squarespace är också bra.
- Hur lång tid tar det att skapa en egen hemsida? Från några timmar för en enkel sida till veckor eller månader för en mer komplex.
- Hur viktigt är SEO? Jätteviktigt! Utan SEO är det svårt för folk att hitta din sida.
- Vad är ett SSL-certifikat? Det krypterar data mellan användaren och hemsidan, gör den säker (HTTPS) och skapar förtroende.